Tree view
No accessibility annotations are needed for a tree view, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
Accessibility testing statusFor every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
For every latest release, Carbon runs tests on all components to meet the accessibility requirements. These different statuses report the work that Carbon has done in the back end. These tests appear only when the components are stable.
Latest version: ^1.64.0 | Framework: React (@carbon/react)
| Component | Accessibility test | Status | Link to source code |
|---|---|---|---|
| Treeview | Test(s) that ensure the initial render state of a component is accessible. | Passes all automated tests with no reported accessibility violations. | GitHub link |
| Tests that ensure additional states of the component are accessible. This could be interactive states of a component or its multiple variants. | Passes all automated tests with no reported accessibility violations. | ||
| Tests that ensure focus is properly managed, and all interactive functions of a component have a proper keyboard-accessible equivalent. | Passes all automated tests with no reported accessibility violations. | ||
| This manual testing ensures that the visual information on the screen is properly conveyed and read correctly by screen readers such as JAWS, VoiceOver, and NVDA. | A human has manually tested this component, e.g. screen reader testing. |
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
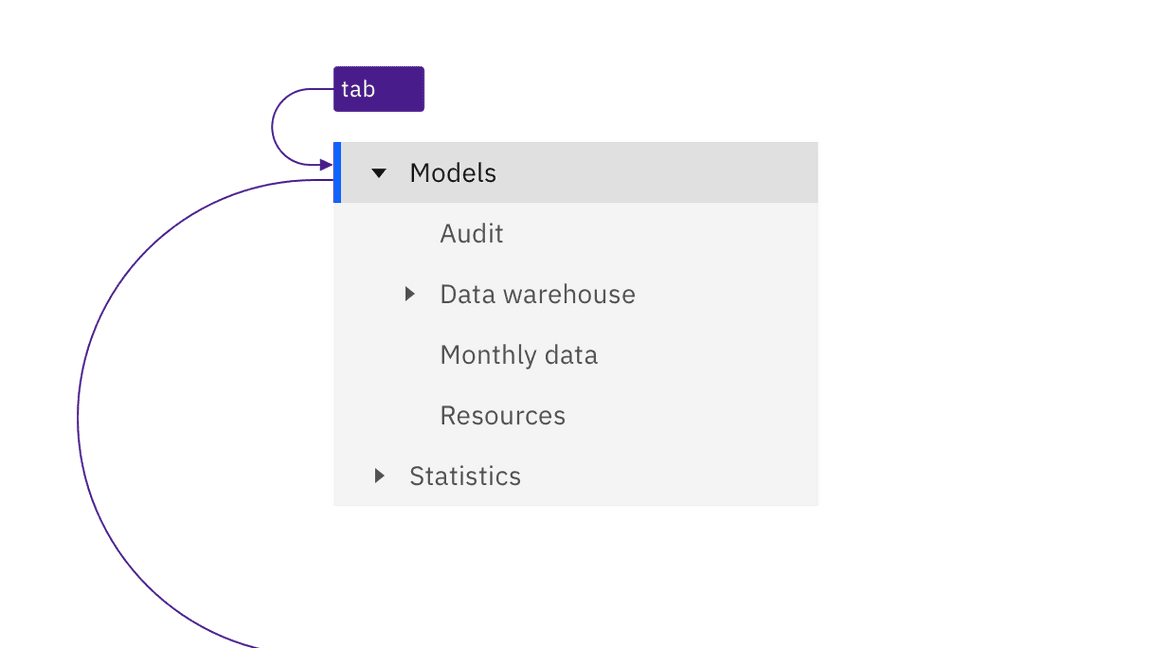
The tree view takes a single tab stop, with focusing landing on the selected
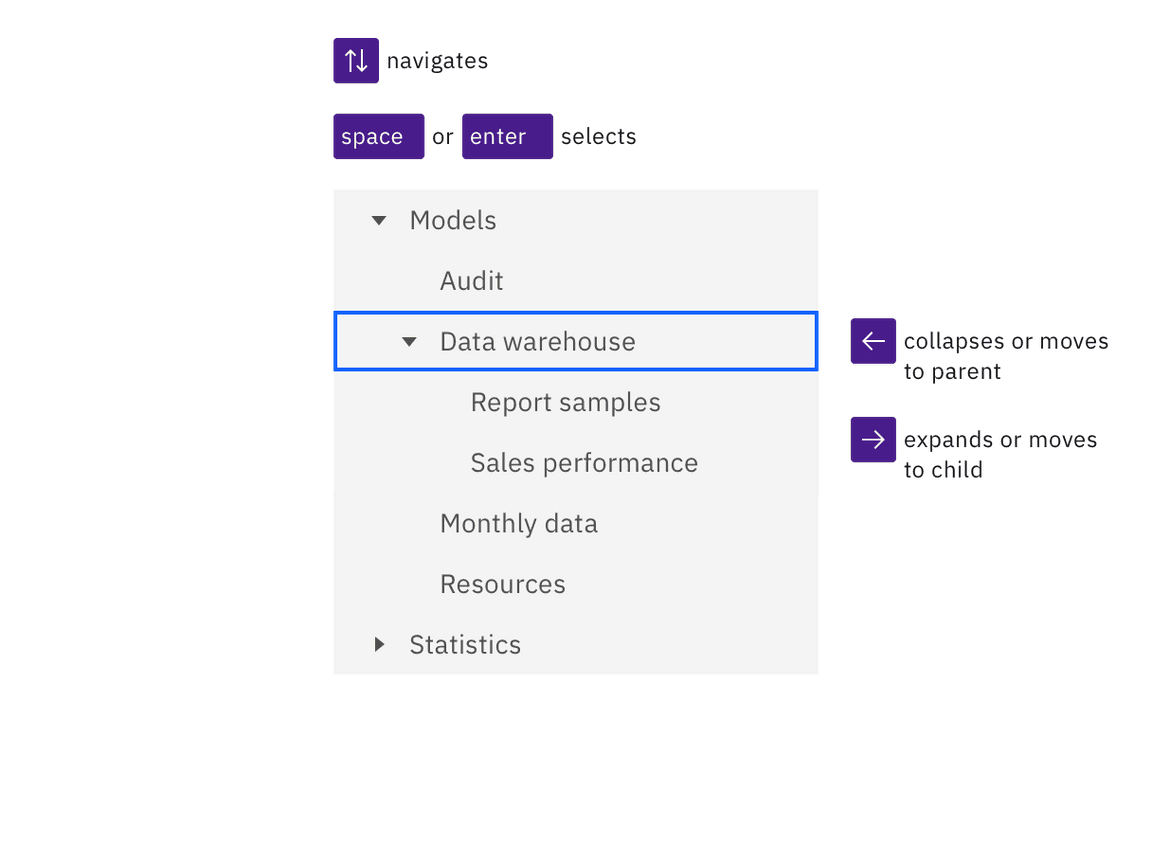
node or the first node of an unselected tree. When trees have focus, arrow keys
provide navigation. The Right arrow key expands a closed branch node. If a
branch is open, the Right arrow moves into the first child node. Pressing the
Left arrow key on an open branch collapses it. Left arrowing on a child moves
the focus to the parent branch. Up and Down arrow keys move vertically
through open branches and their child nodes. A node or branch is selected by
Space or Enter keys.

The tree view takes a single tab stop.

Arrow keys operate and move around in the nodes of a tree. Space or Enter selects the current node.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The component uses a
treerole on aulwith all nodes inligiven a role oftreeitemwith atabindex="-1"andaria-selected="false"(except the currently selected node). - All branch nodes contain an
aria-expandedattribute. - See the ARIA authoring practice Tree View pattern for more considerations.